APNG 만들기
투명도가 있는 애니메이션을 연구하다가 APNG 포맷을 선택하게 되었습니다.
PNG를 기반으로 애니메이션 효과를 이용합니다. 구글이 WebM과 WebP를 제공하면서 투명도가 있는 영상을 도입하려고 했지만 APNG에 비해서는 호환성이 낮은 편입니다. APNG도 완벽하지는 않지만 모던 브라우저에서는 거의 돌아갑니다. APNG는 지원 불가능한 경우 첫 번째 이미지를 노출이라도 시켜줍니다.
현제 개인적으로 제작하고 있는 웹앱(web app)의 과정을 기반으로 APNG를 만드는 방법을 소개하고자 합니다.
포토샵을 이용해 APNG 만들기

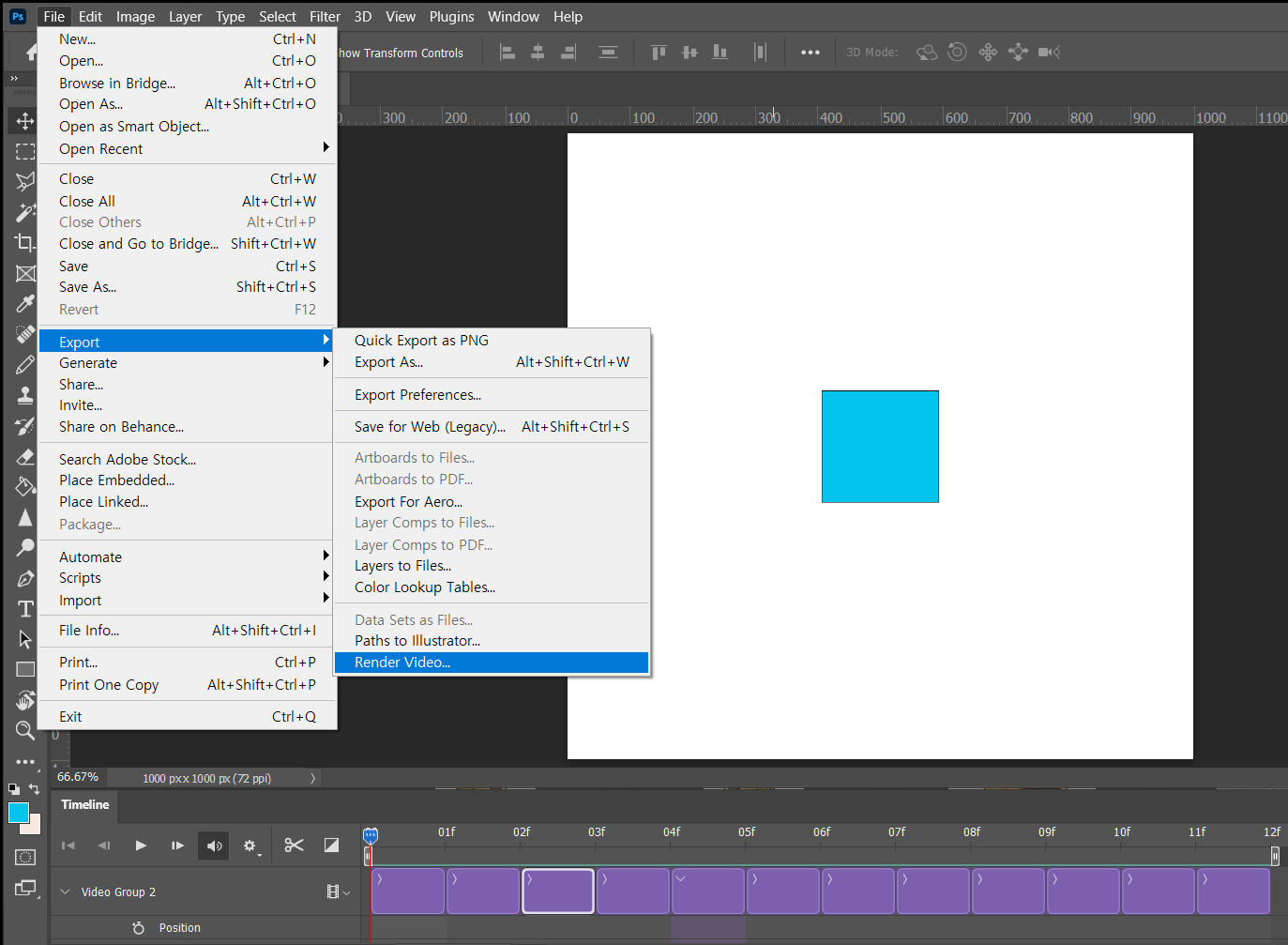
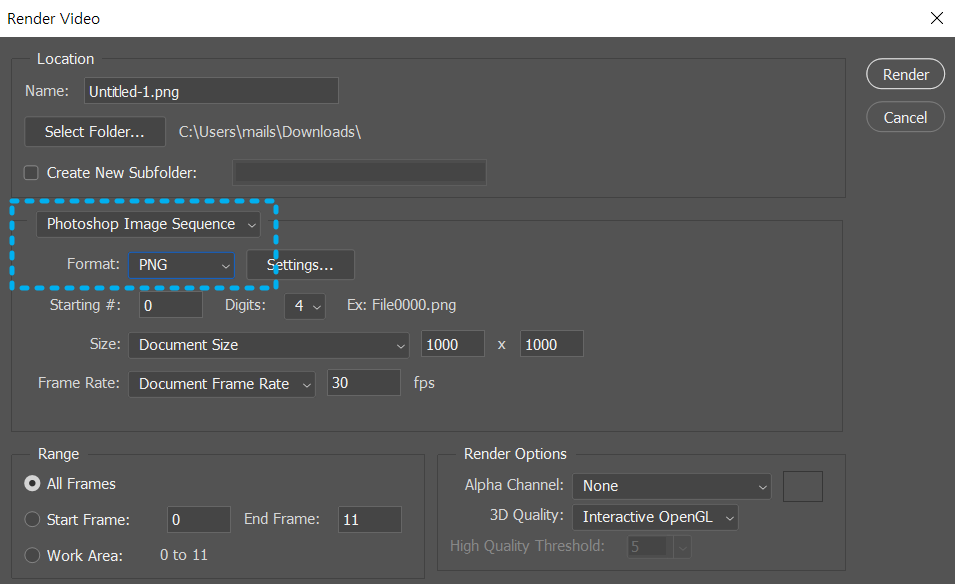
애니메이션 타임라인을 작성하신 후 Render Video로 들어갑니다. 포맷은 PNG로 하시면 이미지 시퀀스가 출력됩니다.

APNG Assembler 설치
https://sourceforge.net/projects/apngasm/
APNG Assembler
Download APNG Assembler for free. Creates APNG animation from PNG/TGA image sequence. Creates highly optimized Animated PNG files from PNG/TGA image sequences. CLI versions available for all major OSes.
sourceforge.net
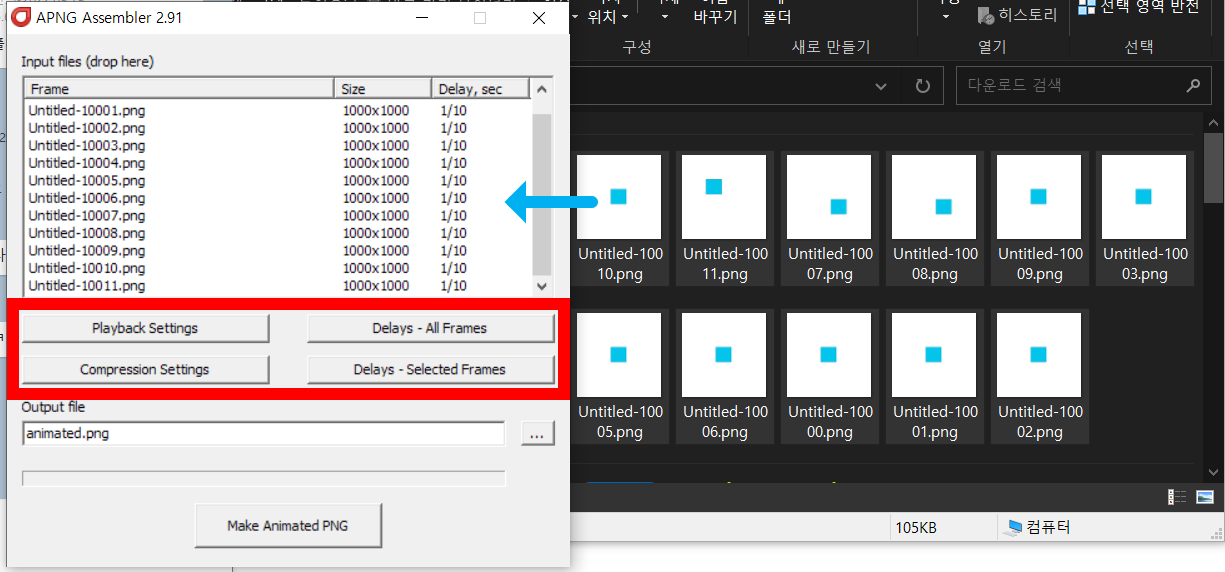
Animated PNG를 만들 수 있는 툴입니다.

Playback Settings : 애니메이션의 반복횟수, 첫 프레임 넘기기 여부, 무한반복 = loop : 0
Compressing Setings : 파일 압축 설정
목록에서 선택하고 프레임마다 딜레이 설정 가능

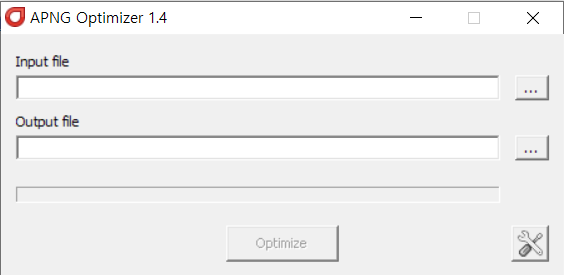
출력후 APNG 압축

apng 무손실 압축 프로그램입니다. 제 경우에는 용량이 0.1kb 줄었는데, 큰 차이가 없습니다. 무손실 압축이다보니 퀄리티 손상은 없다고 봐도 무방하지만 압축 효과가 너무 미미합니다. 이보다 훨씬 큰 파일이라면 효과를 볼 수 있겠지만 지금과 같은 테스트에서는 최대한 압축해보는 것이 좋겠습니다.

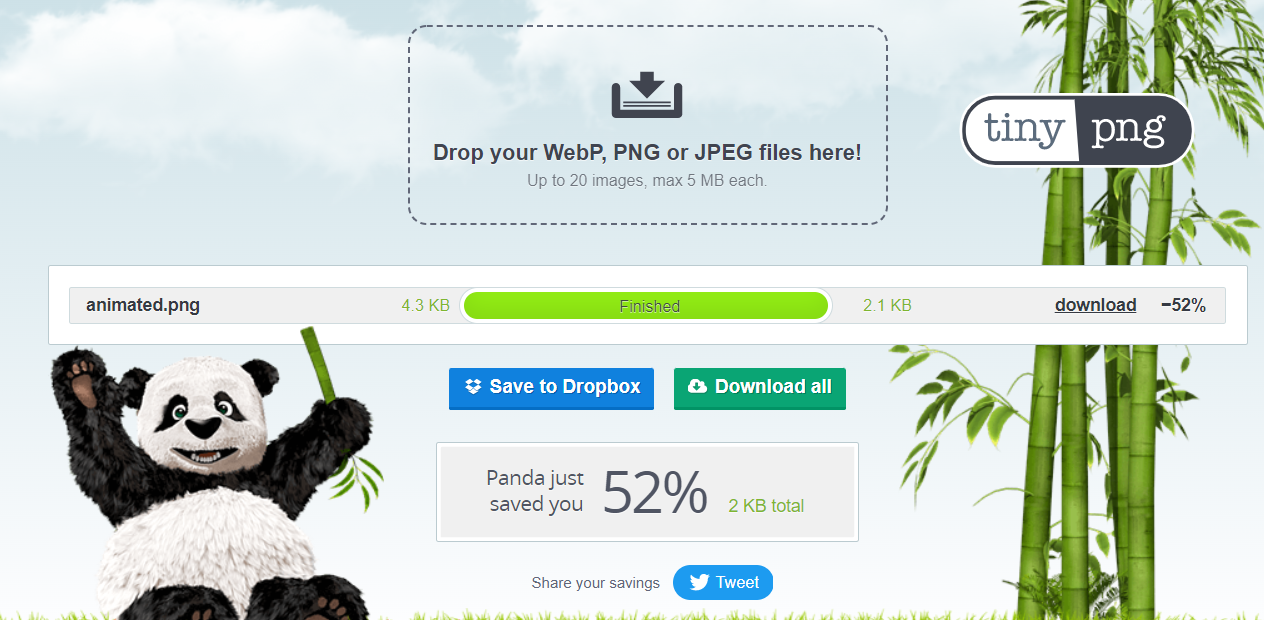
용량이 절반 정도 줄었고 품질에도 거의 손상이 가지 않았습니다. 저는 이런 식으로 이미지는 대부분 압축해서 쓰는 것을 선호합니다. 페이지 로딩 시간을 희생시킬 정도로 이미지 퀄리티가 중요한 것이 아니라면 최적화해주는 것이 좋다고 생각합니다. 당신의 웹사이트에서 사용되는 대부분의 이미지가 절반 수준으로 압축될 수 있다고 생각하면 상당히 경제적이겠죠. 만약 처음 사용해 보신다면 적극 권유해드리고 싶습니다.
'Web' 카테고리의 다른 글
| [Web/CSS] 반응형 정사각형 만들기 (0) | 2022.09.05 |
|---|---|
| [Web] GSAP 간단한 애니메이션 만들기 (0) | 2022.09.05 |
| [Web] 미디어 쿼리 기기별 해상도 분기점 (0) | 2022.09.01 |
| [Web] 미디어 쿼리로 반응형 웹사이트 구현 (0) | 2022.09.01 |
| [Web] GSAP 스크롤하면 선을 따라가는 애니메이션 (0) | 2022.08.30 |




댓글