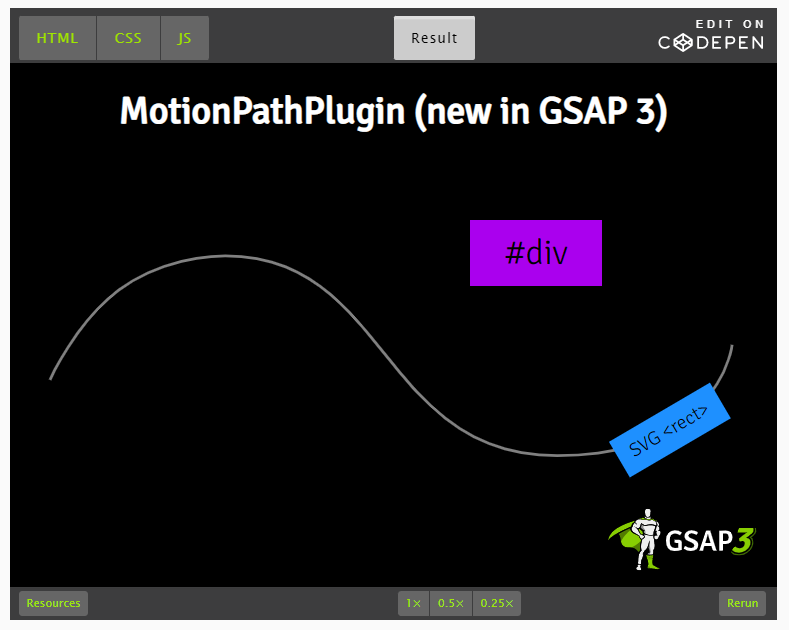
선을 따라가는 애니메이션을 제작해보면서 motionPath 플러그인을 알아보겠습니다.
레거시에서 GSAP3로
MorphSVG는 GSAP 버전 2용으로 만들어졌습니다.
이후 많은 개선 사항이 포함된 GSAP3가 나왔습니다
GSAP3 motionPath를 사용하는 것이 좋습니다.
GSAP3 모션패스 플러그인
https://greensock.com/motionpath
MotionPathPlugin
Animate anything (SVG, DOM, canvas, generic objects, whatever) along a motion path in any browser. Define the path using an SVG <path> or an Array of points. The magical "align" feature bends coordinate systems and really sets it apart. You can even edit t
greensock.com

DOM요소가 부드럽게 선을 따라가는 애니메이션을 만들어 보겠습니다.
HTML
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/MotionPathPlugin.min.js"></script>
</head>
<body>
<svg width="100%" height="100%" viewBox="-20 0 557 190" id="svg">
<circle cx="100" cy="100" r="3" />
<circle cx="300" cy="20" r="3" />
<path id="path"
d="M9,100c0,0,18.53-41.58,49.91-65.11c30-22.5,65.81-24.88,77.39-24.88c33.87,0,57.55,11.71,77.05,28.47c23.09,19.85,40.33,46.79,61.71,69.77c24.09,25.89,53.44,46.75,102.37,46.75c22.23,0,40.62-2.83,55.84-7.43c27.97-8.45,44.21-22.88,54.78-36.7c14.35-18.75,16.43-36.37,16.43-36.37" />
<g id="rect">
<rect width="85" height="30" fill="dodgerblue" />
<text x="10" y="19" font-size="14">SVG <rect></text>
</g>
</svg>
<div id="div">#div</div>
<link href='//fonts.googleapis.com/css?family=Signika+Negative:300,400' rel='stylesheet' type='text/css'>
<a href="https://greensock.com" target="_blank"><img class="gsap-3-logo"
src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/gsap-3-logo.svg" width="150" /></a>
<script src="script.js"></script>
</body>
</html>
CSS
|
circle {
fill: black;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
h1 {
color: white;
}
#rect text {
pointer-events: none;
}
body {
background-color: black;
color: #999;
font-family: "Signika Negative", Arial, sans-serif;
font-weight: 300;
font-size: 17px;
min-height: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
svg {
overflow: visible;
height: 100%;
/* Fix Safari rendering bug */
transform: translateZ(0);
}
path {
stroke-width: 2;
stroke: gray;
}
a {
color: #88ce02;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
#div {
width: 120px;
height: 60px;
pointer-events: none;
background-color: #aa00ee;
color: black;
text-align: center;
line-height: 60px;
position: absolute;
top: 30%;
left: 60%;
font-size: 32px;
}
.gsap-3-logo {
width: 20vw;
max-width: 150px;
position: fixed;
bottom: 15px;
right: 15px;
}
|
JavaScript
gsap.registerPlugin(MotionPathPlugin);
gsap.to("#rect", {
duration: 5,
repeat: 12,
repeatDelay: 3,
yoyo: true,
ease: "power1.inOut",
motionPath: {
path: "#path",
align: "#path",
autoRotate: true,
alignOrigin: [0.5, 0.5]
}
});
LiveServer로 동작 확인
[Tips] Live Server 비주얼 스튜디오 코드 라이브 서버 설정
비주얼 스튜디오 코드 라이브 서버 설정하는 과정을 순서대로 알려드리겠습니다. 라이브 서버란? 이 확장을 VSCode에 설치하면 웹사이트를 개발하면서 브라우저에서 바로 프리뷰를 확인할 수 있
ifhead.tistory.com
모션패스의 핵심 기능
- align은 DOM요소를 경로에 정렬시켜줍니다.
- autoRotate는 이동하는 경로의 방향으로 대상을 자동으로 회전시킵니다.
- 경로의 특정 start및/또는 end위치를 정의합니다(0-1의 진행 값). 빙빙 돌거나 역주행도 가능합니다.
- 크기, 회전 또는 모든 것과 같은 위치가 아닌 속성을 통과하는 경로를 가질 수도 있습니다! 기본적으로 다음과 같이 각 값에 도달할 때 속도 변화를 부드럽게 합니다 [{scale:0.5, rotation:10}, {scale:1, rotation:-10}, {scale:0.8, rotation:3}].
- 다음과 같은 고급 작업을 수행하기 위한 다양한 도우미 메서드 :
- <circle>, <rect> 등과 같은 기본 SVG 모양을 동등한 <path>로 변환합니다 convertToPath()
- 두 DOM 요소 사이의 상대 위치 데이터를 계산하여 다양한 변환이 적용된 다른 컨테이너 내부에 있더라도 하나를 이동하여 다른 요소와 완벽하게 정렬할 수 있습니다. getRelativePosition()
- SVG <path> 데이터를 원시 큐빅 베지어 데이터-숫자 간 변환 stringToRawPath() / rawPathToString()
- 좌표 공간 간 변환을 위한 행렬 데이터 가져오기 convertCoordinates() / getGlobalMatrix() / getAlignMatrix()
MotionPath Showcase - a Collection by GreenSock on CodePen
Some of our favorite MotionPathPlugin pens
codepen.io
'Web' 카테고리의 다른 글
| [Web/CSS] 모바일 CSS 수직 중앙 정렬하기 (0) | 2022.09.05 |
|---|---|
| [Web/CSS] 반응형 정사각형 만들기 (0) | 2022.09.05 |
| [Web] APNG 투명도 있는 영상 / 애니메이션 만들기 (0) | 2022.09.02 |
| [Web] 미디어 쿼리 기기별 해상도 분기점 (0) | 2022.09.01 |
| [Web] 미디어 쿼리로 반응형 웹사이트 구현 (0) | 2022.09.01 |




댓글