미디어 쿼리로 모바일 해상도에 대응할 때 어떤 기준을 적용할지 애매할 수 있습니다. 많은 개발자들이 크로스브라우징을 연구하면서 찾은 기기별 해상도 분기점을 참고하면 도움이 될 것입니다. 모바일부터 데스크탑까지 몇 개의 분기점으로, 어떤 해상도까지 대응할 수 있는지 알아겠습니다.
(필수) 뷰포트 메타 태그
뷰포트가 있기만 하면 되니 편집해도 상관 없습니다.
<meta name="viewport" content="width=device-width, initial-scale=1" />미디어쿼리 템플릿
@media screen and (min-width:1024px) {
/* Desktop */
}
@media screen and (min-width:768px) and (max-width: 1023px) {
/* Tablet */
}
@media screen and (max-width:767px){
/* Mobile */
}분기점에 관하여
반응형 웹은 두 가지 CSS 작성 방법을 적용할 수 있습니다. 뷰포트가 가장 큰 데스크톱을 우선적으로 제작한 뒤 축소하면서 분기점을 추가하는 방식은 데스크톱 퍼스트입니다. 가장 작은 디바이스를 우선으로 작성한 뒤 뷰포트를 확대하면서 분기점을 추가하는 방식은 모바일 퍼스트입니다. MDN은 모바일 퍼스트 방식이 선호되는 추세라고 밝혔습니다.
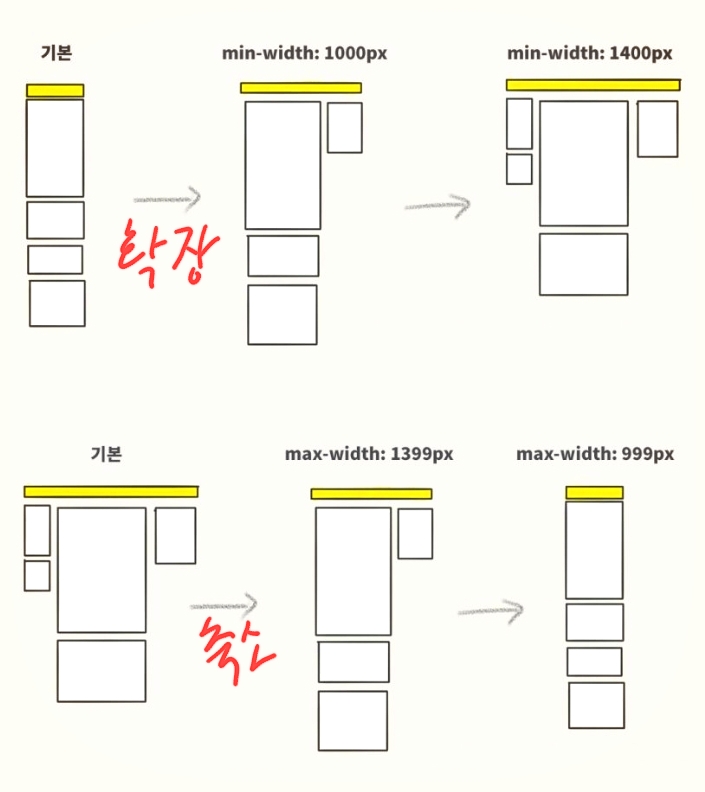
min-width와 max-width 이해
"이 스타일이 적용되는 화면 너비는 최소min(or 최대max) 1000px이다."
min width 와 max width 속성이 가리키는 바는 위의 문장을 생각해보면 알 수 있다.

모바일을 우선시한다면 이런 쿼리를 날리면 된다. "이 스타일이 적용되는 화면 너비는 '최소 1000px'이다" 즉, 최소한 1000px를 만족해야 해당 스타일을 적용한다.
PC를 우선시한다면 반대로 이렇게 한다. "이 스타일이 적용되는 화면 너비는 '최대 1399px'이다" 다시 말해 1399px이전까지만 해당 스타일을 적용한다는 의미다.
분기점에는 정확한 정답이 없습니다. 다만 모바일로부터 시작해 데스크탑을 만들어가는 것이 효과적이라는 점만이 알려져 있습니다. 아래에서는 분기점을 제시해 드리고 있지만 웹페이지의 디자인에 맞게 분기점을 조정하는 것이 더 중요합니다.
4 단계형 분기점
노트북과 태블릿 가로 : 1024px ~ 1279px
태블릿 가로 : 768px ~ 1023px
모바일 가로 & 태블릿 세로 : 480px ~ 767px
모바일 : ~479px
또다른 4단계형
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
3 단계형 분기점
PC : 1024px ~
태블릿 가로, 세로 : 768px ~ 1023px
모바일 가로, 세로 : ~768px
커스텀 분기점
기기에서 직접 테스트해보고 원하는 쿼리만 남겨서 사용하세요. 어쩌면 이 방법이 가장 좋을 것입니다. 아래 스타일에는 2022년 가장 많이 쓰이는 기기 해상도들이 나열되어 있습니다.
너무 많은 조건을 적용하지는 않아야 합니다. 그러는 편이 개발 속도에도 도움이 되고, 사이트 사용성 측면에서도 좋습니다.
@media screen and (max-width: 1680px) {}
@media screen and (max-width: 1400px) {}
@media screen and (max-width: 1280px) {}
@media screen and (max-width: 1199px) {}
@media screen and (max-width: 1024px) {}
@media screen and (max-width: 991px) {}
@media screen and (max-width: 767px) {}
@media screen and (max-width: 600px) {}
@media screen and (max-width: 575px) {}
@media screen and (max-width: 480px) {}
@media screen and (max-width: 360px) {}'Web' 카테고리의 다른 글
| [Web] GSAP 간단한 애니메이션 만들기 (0) | 2022.09.05 |
|---|---|
| [Web] APNG 투명도 있는 영상 / 애니메이션 만들기 (0) | 2022.09.02 |
| [Web] 미디어 쿼리로 반응형 웹사이트 구현 (0) | 2022.09.01 |
| [Web] GSAP 스크롤하면 선을 따라가는 애니메이션 (0) | 2022.08.30 |
| [Web] 투명도가 있는 애니메이션 포맷 고르기 (0) | 2022.08.30 |




댓글