반응형
Flutter 3.x 설치 및 환경설정 순서
- 시스템 최소 요구사항 확인
- Flutter SDK 받기
- 환경변수 업데이트
- Flutter Doctor 실행
- 플랫폼 설정 (Android / IOS)
- 추가 설정
플러터 3.x 버전의 설치 과정을 한 문서에서 볼 수 있도록 작성했습니다.
본 가이드를 따르면 Mac, Windows, IOS, Android, Web 개발을 위한 모든 환경설정을 마칠 수 있습니다.
시스템 최소 요구사항 확인
- 윈도우 : Windows 10 or later (64-bit), x86-64 based.
- 여유 공간 : 1.64 GB
- 설치 도구 : PowerShell 5.0+ 또는 Git for Windows 2.x+
- 맥 : macOS
- 여유 공간 : 2.8 GB
- 설치 도구 : Xcode와 Git
플러터 SDK 받기
- 윈도우 SDK releases / 맥 SDK releases
- 윈도우는 원하는 위치에 압축 해제 ex) C:\src\flutter
- 맥은 다음을 참고하여 압축 해제
$ ~/development
$ unzip ~/Downloads/flutter_macos_3.0.5-stable.zip주의 사항
- 특수문자나 공백문자가 들어간 경로 사용하지 말 것.
- C:\Program Files\ 와 같이 높은 권한을 요구하는 곳에 설치하지 말 것.
Flutter SDK releases
All current Flutter SDK releases, stable, beta, and master.
docs.flutter.dev

환경변수 업데이트
윈도우
- 시작 메뉴에서 "시스템 환경 변수 편집" 검색
- 고급 > 환경 변수 > '사용자 변수'의 Path 선택하고 '편집' > 새로 만들기
- "\~SDK 설치경로~\bin" 등록하고 저장

맥
- 터미널에 입력하기
export PATH="$PATH:[PATH_OF_FLUTTER_GIT_DIRECTORY]/bin"- 다음 커맨드로 잘 설치되었는지 확인
echo $PATH
which flutter
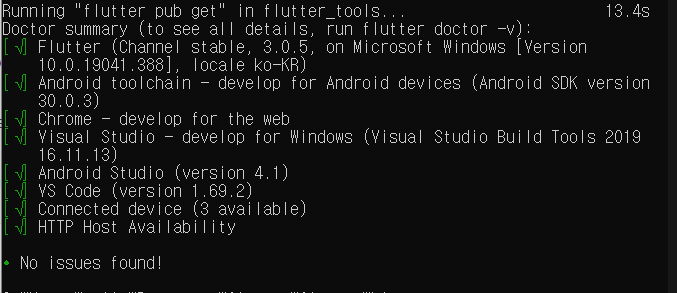
Flutter Doctor 실행
플러터 닥터는 플러터의 설치 상태를 점검해줍니다.
여기까지 잘 되었는지 체크해보겠습니다.
윈도우
cd C:\src\flutter
>flutter doctor- 위 커맨드로 플러터 설치 상태를 볼 수 있습니다.

맥
$ flutter doctor잘 안 된다면 Path 설정을 다시 해봅니다.
$ export PATH="$PATH:`pwd`/flutter/bin"
플랫폼 설정 (Android / IOS)
추가 설정
웹 개발 설정
https://docs.flutter.dev/get-started/web
IDE 설정
https://docs.flutter.dev/get-started/editor
반응형
'Flutter' 카테고리의 다른 글
| [Flutter] Could not open settings generic class cache for settings file (1) | 2022.08.21 |
|---|---|
| [Flutter] 기본 위젯 4 개 : 이미지, 텍스트, 아이콘, 박스 (0) | 2022.08.17 |
| [Flutter] VSCode에서 프로젝트 시작하기 (0) | 2022.08.04 |
| [Flutter] Stateless Widget과 Stateful Widget 차이 (+LifeCycle) (0) | 2022.08.04 |
| [Flutter] 맥에서 flutter doctor 실행 안 되는 문제 해결방법 (0) | 2022.08.04 |




댓글