링크에서 플러터 설치 방법을 안내합니다.
위 글을 통해 여러분이 환경 변수를 잘 설정하고 flutter doctor를 실행하셨다면
다음과 같은 경고 메시지를 받으실 것입니다.

이제 안드로이드 스튜디오를 설치해야 합니다.
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
콘솔에서 안드로이드 권한 부여
flutter --android-licenses이걸 입력하시면 Some Android licenses not accepted 에러가 사라집니다.
안드로이드 스튜디오를 열어서 플러터 플러그인을 설치합니다.
- File ▶ Settings ▶ Plugins
- 클릭 Browse repositories
- Flutter 검색 후 설치 (Dart도 함께 설치합니다)
Visual Studio Code를 설치합니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

좌측 사이드바에 확장프로그램 설치 아이콘이 있으니 클릭하신 후 몇 가지를 설치하시면 좋습니다.

제가 직접 써보고 유용하다고 느낀 플러그인들입니다.
새 프로젝트 생성 Ctrl + Shift + P
커맨드 팔레트를 열어 주신 후 Flutter: New Project 를 선택해서 새 프로젝트 이름을 지정하세요.

안드로이드 모바일 기기 빌드
만약 안드로이드 폰이 없으시다면 다음 순서로 넘어가 주세요.
안드로이드 폰이 있으시다면 USB 디버깅을 켜시고 연결해보세요.

하단에 다음과 같이 기기가 잡합니다.
상단바에서 New Terminal을 열어 줍니다.

터미널에 Flutter Run을 입력하시고 결과를 봅니다.
안드로이드 에뮬레이터 빌드
안드로이드 스튜디오에서 안드로이드 에뮬레이터를 생성하고
VSCode로 돌아옵니다.
이제 F5를 눌러 빌드하시면 됩니다.
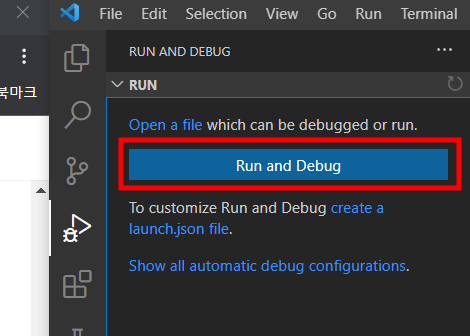
Debug 모드를 실행하시려면 옆에 벌레모양 아이콘을 누르고

디버깅해주시는데, Dart & Flutter 디버거로 설정을 해주셔야 합니다.
빌드 에러 대응
콘솔 에러 로그를 확인하시고 조치해보세요.
1. [Flutter] Could not open settings generic class cache for settings file
'Flutter' 카테고리의 다른 글
| [Flutter] Could not open settings generic class cache for settings file (1) | 2022.08.21 |
|---|---|
| [Flutter] 기본 위젯 4 개 : 이미지, 텍스트, 아이콘, 박스 (0) | 2022.08.17 |
| [Flutter] VSCode에서 프로젝트 시작하기 (0) | 2022.08.04 |
| [Flutter] Stateless Widget과 Stateful Widget 차이 (+LifeCycle) (0) | 2022.08.04 |
| [Flutter] 맥에서 flutter doctor 실행 안 되는 문제 해결방법 (0) | 2022.08.04 |




댓글