
GSAP란?
Professional-grade JavaScript animation for the modern web
위는 Greensock 팀 공식 사이트 대문에 있는 GSAP 소개문입니다.
GSAP는 빠르고, 견고하고, 호환성 높은 코드 품질을 추구합니다.
브라우저나 기기 환경에 따른 오작동이 적어서 다른 라이브러리에 비해 신뢰성이 높습니디.
저는 아무래도 의심이 가서 모바일 환경에서 GSAP를 여러 번 테스트했지만 별다른 문제점을 발견하지 못했습니다.
GSAP 코어와 플러그인을 조합하여 웹 상에 애니메이션을 표시할 수 있습니다.
설정을 마치고 여기서 Get Started 한글 요약본을 보고 빠르게 시작해보세요.
GSAP 플러그인 기능 둘러보기
어떤 플러그인을 사용할지 결정하려면 어떤 효과가 있는지 직접 둘러봐야 합니다.
웹페이지에 애니메이션을 적용하려 하신다면 GSAP가 제공하는 다양한 플러그인들 중
여러분의 프로젝트에 맞는 플러그인이 분명 하나쯤은 있을 것입니다.
https://greensock.com/gsap-plugins/
Plugins
greensock.com
마음에 드는 플러그인을 점찍어 두셨다면 API를 본격적으로 이용하기 위해 설치하기로 넘어갑시다.
GSAP 설치하기
Docs
Documentation for GreenSock Animation Platform (GSAP)
greensock.com

원하는 Extra Plugins, Extra Eases를 체크하면 가장 최신 버전으로 CDN 소스 목록이 생성됩니다.
목록을 복사해서 그대로 헤더 태그에 붙여넣으면 코어와 플러그인이 모두 준비되니 편리합니다.
맨 윗줄에는 gsap 코어가 항상 들어있으니 자연스럽게 모든 구성요소를 갖추게 됩니다.

기본 튜토리얼
아래의 공식 튜토리얼을 요약한 포스팅을 작성했으니 시간이 없으신 분들은 확인해보세요.
Getting Started with GSAP
Welcome! In this article we’re going to cover GSAP's core fundamentals and animate some HTML elements. If that’s not your end goal, don’t worry. Whatever you plan to animate, whichever framework you use - the techniques and principles covered here wi
greensock.com
Getting Started with GSAP - continued
Welcome back to our getting started guide. If you haven't read part one, you can find it here. Let's continue with timelines... Timelines Timelines let us create adjustable, resilient sequences of animations. Below is a simple timeline containing three twe
greensock.com
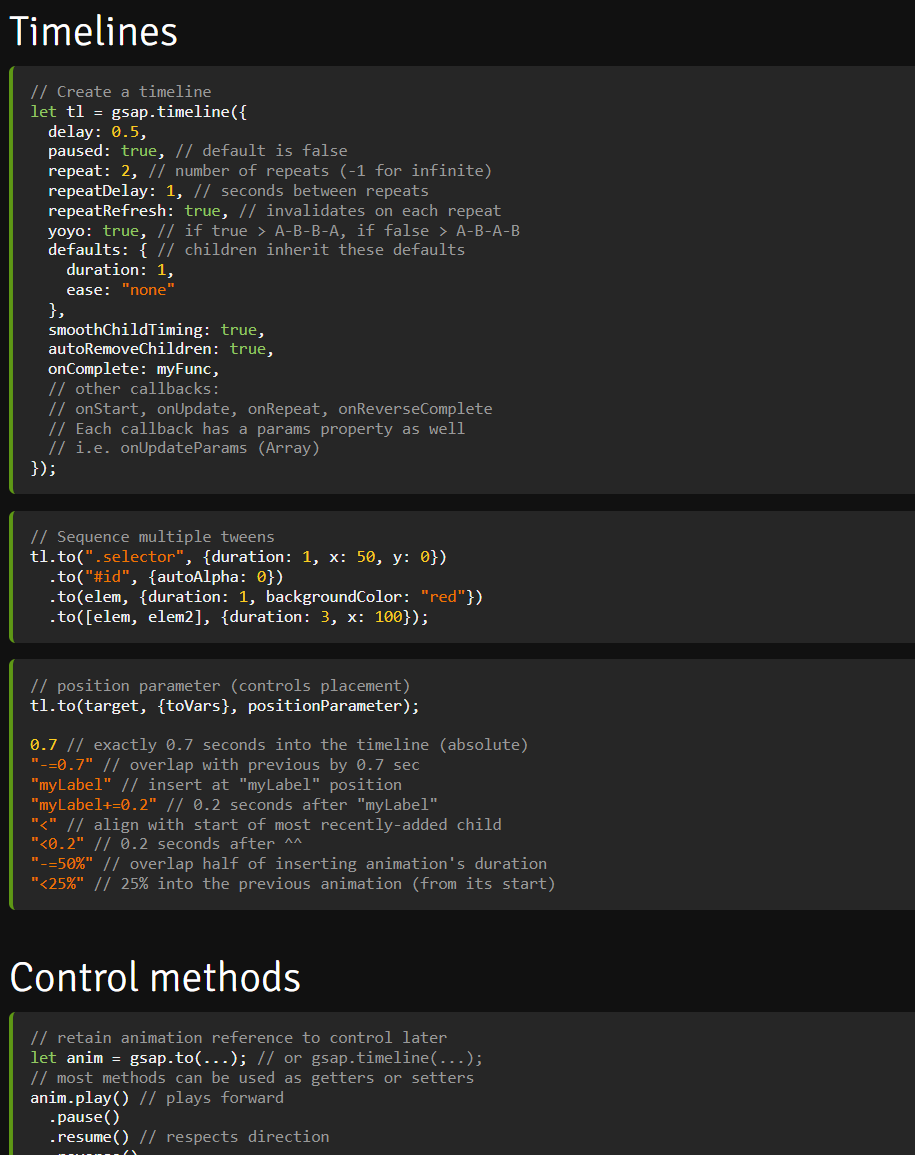
GSAP 치트 시트
여기서 Get Started 한글 요약본을 보고 빠르게 시작해보세요.
GSAP는 다양한 메소드를 제공하므로 많은 기능을 이해하고 사용해야 합니다.
그 방대한 양을 공부하고 외워서 사용하기보다 치트시트를 활용해서 기능을 짐작하며 사용하는 편이 수월합니다.
Get Started 페이지에서 기본기를 이해했다면 치트시트가 더욱 빛을 발할 것입니다.
https://greensock.com/cheatsheet/
GSAP 3 Cheat Sheet
This GSAP 3 cheat sheet is an invaluable quick-reference guide to the API with links to more in-depth documentation for the properties and methods.
greensock.com

'Web' 카테고리의 다른 글
| [Web] 투명도가 있는 애니메이션 포맷 고르기 (0) | 2022.08.30 |
|---|---|
| [Web] p5.js 스케치 성능 최적화 방법으로 프레임레이트 높이기 (0) | 2022.08.26 |
| [Web] GSAP 메소드 매개변수와 효과의 종류 (0) | 2022.08.26 |
| [Web] GSAP 객체 기본 사용 방법 (0) | 2022.08.26 |
| [Web] 부드러운 페이지 스크롤 구현 (모멘텀 스크롤) (0) | 2022.08.24 |




댓글