ㅇUnity에서 UI를 작업할 때 난감한 부분들이 많이 있습니다. 그 중 하나가 스크롤 뷰였습니다. 저는 유니티 스크롤 뷰가 유니티에 없을 때 직접 구현하느라 애를 먹었습니다. 전에는 UGUI가 없어서 NGUI플러그인이 필요했습니다. 이젠 UGUI가 NGUI에서 할 수 있던 많은 기능을 가지게 되고 발전하면서 완전히 대체되어가고 있습니다. 스크롤 뷰는 컨텐츠와 스크롤로 구분되며 그 안에는 UI 요소들이 배치됩니다. 이 모든 것을 유니티 컴포넌트에서 자동으로 설정할 수 있도록 도와줍니다. 저는 스크롤 뷰 컴포넌트로 다음과 같은 데모를 만들었습니다.

이 포스팅에서는 유니티 스크롤 뷰 Scroll View 컴포넌트를 사용하는 방법을 다뤄 보겠습니다.
캔버스

캔버스를 생성하고 UI > Scroll View를 선택해서 스크롤뷰를 생성할 수 있습니다. 다른 UI 요소들이 들어가 있는데 BG~는 무시하시고 Scroll View가 캔버스 아래에 있다는 점만 봐주시면 됩니다. 하이어라키에 주의해서 스크롤뷰를 생성해줍니다.
스크롤 뷰 Scroll View 컴포넌트


여기서 스크롤의 기능적인 부분을 모두 세팅할 수 있습니다. 그래픽 요소는 스크롤 뷰 게임오브젝트를 열어 보면 다음과 같은 요소들이 들어 있습니다. 이 부분을 편집하시면 원하는 스크롤 모양을 만들어낼 수 있습니다.
- Viewport
- Scrollbar Vertical
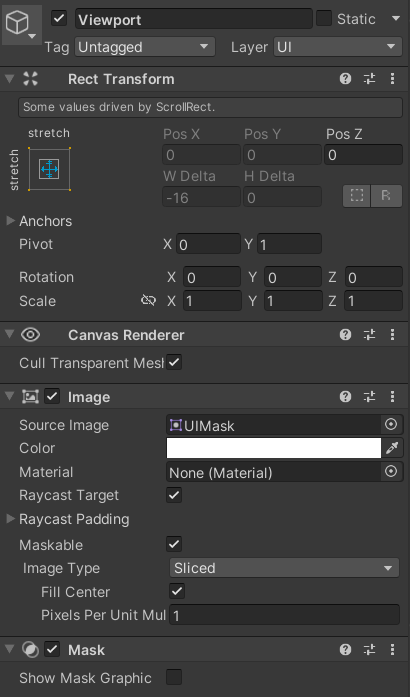
뷰포트

스크롤뷰를 생성하면 반투명한 판이 생기는데 없애고 싶으면 이미지들을 꺼주면 됩니다.
스크롤바 버티컬

설정들이 직관적이어서 사용하기 수월합니다. 앵커를 조정해가며 원하는 형태로 만들어가시면 됩니다. 앞으로 스크롤 뷰는 이 컴포넌트를 이용하면 편리하게 만들 수 있을 것입니다.
댓글